Tỷ lệ bỏ giỏ hàng là một “nỗi đau” của rất nhiều chủ shop online. Theo thống kê, tỷ lệ này có thể lên đến 70% hoặc thậm chí cao hơn! Vậy tại sao khách hàng lại “hành động” như vậy? Dưới đây là một số nguyên nhân phổ biến:
- Chi phí phát sinh bất ngờ: Khách hàng có thể bị “sốc” khi thấy các chi phí vận chuyển, thuế hoặc các khoản phí khác được cộng thêm vào ở bước thanh toán.
- Quy trình thanh toán phức tạp: Một trang thanh toán quá nhiều bước, yêu cầu quá nhiều thông tin hoặc khó hiểu có thể khiến khách hàng nản lòng.
- Lo ngại về bảo mật: Khách hàng có thể lo lắng về việc thông tin cá nhân và thông tin thanh toán của họ không được bảo mật.
- Vấn đề kỹ thuật của website: Lỗi trang web, tốc độ tải trang chậm hoặc giao diện không thân thiện cũng có thể khiến khách hàng bỏ ngang.
- Tìm được ưu đãi tốt hơn ở nơi khác: Khách hàng có thể đang so sánh giá và tìm thấy một ưu đãi tốt hơn ở một cửa hàng khác.
- Chỉ đang “ngó nghiêng” và chưa thực sự muốn mua: Đôi khi khách hàng chỉ thêm sản phẩm vào giỏ hàng để xem tổng tiền hoặc để đó mua sau.
Tỷ lệ bỏ giỏ hàng cao không chỉ làm mất đi cơ hội bán hàng mà còn ảnh hưởng đến hiệu quả của các chiến dịch marketing và làm giảm lợi nhuận của doanh nghiệp.
Các yếu tố then chốt cần tối ưu trên trang thanh toán
Để “giữ chân” khách hàng ở lại trang thanh toán và hoàn tất đơn hàng, bạn cần tập trung vào việc tối ưu hóa các yếu tố sau:

Đơn giản hóa quy trình thanh toán
Một quy trình thanh toán đơn giản và nhanh chóng sẽ giúp khách hàng cảm thấy thoải mái và dễ dàng hoàn tất giao dịch.
- Giảm thiểu số bước thanh toán: Cố gắng giảm số bước thanh toán xuống mức tối thiểu. Lý tưởng nhất là quy trình thanh toán một trang (one-page checkout).
- Cung cấp tùy chọn “Thanh toán với tư cách khách” (Guest Checkout): Không bắt buộc khách hàng phải tạo tài khoản trước khi mua hàng. Điều này giúp tiết kiệm thời gian và giảm bớt rào cản mua hàng.
- Hiển thị thanh tiến trình rõ ràng: Cho khách hàng biết họ đang ở bước nào trong quy trình thanh toán và còn bao nhiêu bước nữa để hoàn tất.
Cải thiện tốc độ tải trang
Tốc độ tải trang chậm có thể khiến khách hàng cảm thấy khó chịu và bỏ đi. Hãy đảm bảo trang thanh toán của bạn tải nhanh chóng trên cả máy tính và thiết bị di động.
- Tối ưu hóa hình ảnh: Sử dụng hình ảnh có kích thước phù hợp và được nén tốt.
- Sử dụng mạng phân phối nội dung (CDN): CDN giúp phân phối nội dung của bạn từ các máy chủ gần với người dùng hơn, giúp tăng tốc độ tải trang.
- Giảm thiểu số lượng yêu cầu HTTP: Hạn chế số lượng tệp (CSS, JavaScript, hình ảnh…) mà trình duyệt cần tải.

Cung cấp đa dạng phương thức thanh toán
Như chúng ta đã thảo luận ở bài viết trước, việc cung cấp nhiều phương thức thanh toán khác nhau sẽ giúp bạn đáp ứng được nhu cầu đa dạng của khách hàng.
- Thẻ ngân hàng (Visa, Mastercard, JCB, thẻ ATM nội địa).
- Ví điện tử (MoMo, ZaloPay, VNPay, ShopeePay…).
- Chuyển khoản ngân hàng.
- Thanh toán khi nhận hàng (COD).
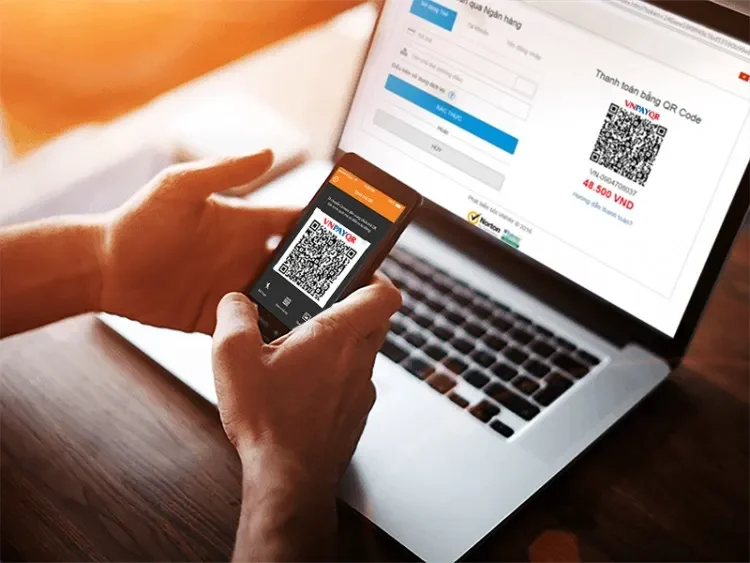
- Thanh toán bằng mã QR.

Đảm bảo an toàn và bảo mật thông tin
Khách hàng rất quan tâm đến vấn đề bảo mật thông tin cá nhân và thông tin thanh toán. Hãy tạo dựng niềm tin cho họ bằng cách:
- Hiển thị các biểu tượng bảo mật uy tín: Ví dụ như logo của các tổ chức bảo mật, chứng chỉ SSL.
- Sử dụng giao thức HTTPS: Đảm bảo website của bạn sử dụng giao thức HTTPS để mã hóa dữ liệu.
- Nêu rõ chính sách bảo mật: Cung cấp thông tin chi tiết về cách bạn thu thập, sử dụng và bảo vệ thông tin của khách hàng.
Hiển thị rõ ràng các chi phí
Không ai thích bị “móc túi” một cách bất ngờ. Hãy hiển thị rõ ràng tất cả các chi phí liên quan đến đơn hàng ngay từ đầu, bao gồm giá sản phẩm, phí vận chuyển, thuế (nếu có) và các khoản giảm giá (nếu có). Tránh mọi chi phí ẩn có thể khiến khách hàng cảm thấy bị lừa dối.
Tối ưu hóa cho thiết bị di động
Ngày càng có nhiều người mua sắm trực tuyến bằng điện thoại di động. Vì vậy, trang thanh toán của bạn cần được tối ưu hóa hoàn toàn cho các thiết bị di động.
- Sử dụng thiết kế responsive: Đảm bảo trang thanh toán hiển thị tốt trên mọi kích thước màn hình.
- Sử dụng nút bấm lớn và dễ thao tác: Giúp người dùng dễ dàng nhập thông tin và thực hiện các hành động trên màn hình nhỏ.
- Giảm thiểu việc nhập liệu: Sử dụng các tính năng tự động điền thông tin hoặc gợi ý địa chỉ để tiết kiệm thời gian cho người dùng.
Cung cấp hỗ trợ khách hàng
Đôi khi khách hàng có thể gặp khó khăn hoặc có thắc mắc trong quá trình thanh toán. Hãy cung cấp các kênh hỗ trợ khách hàng dễ dàng tiếp cận như:
- Live chat: Cho phép khách hàng trò chuyện trực tiếp với nhân viên hỗ trợ.
- Câu hỏi thường gặp (FAQ): Giải đáp các thắc mắc phổ biến của khách hàng.
- Thông tin liên hệ: Cung cấp số điện thoại hoặc email để khách hàng có thể liên hệ khi cần.
Sử dụng lời kêu gọi hành động (Call to action – CTA) rõ ràng
Các nút CTA trên trang thanh toán cần nổi bật và sử dụng ngôn ngữ hành động mạnh mẽ để khuyến khích khách hàng hoàn tất đơn hàng. Ví dụ: “Tiến hành thanh toán”, “Đặt hàng ngay”, “Hoàn tất mua hàng”.
Cho phép chỉnh sửa giỏ hàng dễ dàng
Khách hàng có thể muốn thay đổi số lượng sản phẩm hoặc xóa bớt một vài món hàng trước khi thanh toán. Hãy đảm bảo họ có thể thực hiện việc này một cách dễ dàng ngay trên trang thanh toán mà không cần phải quay lại trang giỏ hàng.
Thu thập thông tin khách hàng một cách thông minh
Chỉ yêu cầu những thông tin thực sự cần thiết cho việc xử lý đơn hàng và giao hàng. Việc yêu cầu quá nhiều thông tin có thể khiến khách hàng cảm thấy phiền phức và bỏ dở quá trình thanh toán. Sử dụng các tùy chọn tự động điền thông tin hoặc gợi ý địa chỉ để giúp khách hàng tiết kiệm thời gian.
Hướng dẫn chi tiết cách tối ưu từng yếu tố trên trang thanh toán
Để cụ thể hơn, mình xin chia sẻ một vài ví dụ về cách tối ưu từng yếu tố:
- Đơn giản hóa quy trình thanh toán: Thay vì có 5-6 bước thanh toán, hãy cố gắng gom lại thành 2-3 bước. Ví dụ, bạn có thể hiển thị thông tin giao hàng và phương thức thanh toán trên cùng một trang.
- Cải thiện tốc độ tải trang: Sử dụng công cụ Google PageSpeed Insights để kiểm tra tốc độ tải trang của bạn và nhận các gợi ý để cải thiện.
- Cung cấp đa dạng phương thức thanh toán: Nghiên cứu xem khách hàng của bạn thường sử dụng những phương thức thanh toán nào và tích hợp chúng vào website của bạn.
- Đảm bảo an toàn và bảo mật thông tin: Hiển thị logo “Đã xác minh bởi Visa” hoặc “Mastercard SecureCode” nếu bạn chấp nhận thanh toán bằng thẻ.
- Hiển thị rõ ràng các chi phí: Tạo một bảng tổng kết đơn hàng chi tiết, bao gồm giá sản phẩm, phí vận chuyển, thuế và tổng số tiền phải thanh toán.
- Tối ưu hóa cho thiết bị di động: Sử dụng font chữ lớn, các nút bấm có kích thước phù hợp và đảm bảo giao diện không bị vỡ trên các thiết bị di động khác nhau.
- Cung cấp hỗ trợ khách hàng: Đặt một nút live chat ở góc dưới bên phải của trang thanh toán để khách hàng có thể liên hệ khi cần.
- Sử dụng lời kêu gọi hành động (CTA) rõ ràng: Sử dụng màu sắc tương phản và kích thước lớn cho nút “Hoàn tất đơn hàng”.
- Cho phép chỉnh sửa giỏ hàng dễ dàng: Cung cấp nút “Sửa giỏ hàng” hoặc biểu tượng thùng rác bên cạnh mỗi sản phẩm trong giỏ hàng.
- Thu thập thông tin khách hàng một cách thông minh: Chỉ yêu cầu tên, địa chỉ email, số điện thoại và địa chỉ giao hàng.
Các công cụ hỗ trợ tối ưu trang thanh toán
Có rất nhiều công cụ có thể giúp bạn phân tích và tối ưu hóa trang thanh toán của mình:
- Google Analytics: Giúp bạn theo dõi hành vi của người dùng trên website, bao gồm cả tỷ lệ bỏ giỏ hàng ở từng bước thanh toán.
- Heatmap tools (ví dụ: Hotjar, Crazy Egg): Cho bạn biết người dùng thường nhấp chuột vào đâu trên trang thanh toán.
- A/B testing tools (ví dụ: Optimizely, VWO): Cho phép bạn thử nghiệm các phiên bản khác nhau của trang thanh toán để xem phiên bản nào có tỷ lệ chuyển đổi cao hơn.
- Page speed testing tools (ví dụ: Google PageSpeed Insights, GTmetrix): Giúp bạn kiểm tra tốc độ tải trang và nhận các gợi ý để cải thiện.
Chia sẻ kinh nghiệm thực tế và các ví dụ thành công
Mình đã từng làm việc với một cửa hàng bán đồ gia dụng online. Ban đầu, trang thanh toán của họ có đến 5 bước và yêu cầu khách hàng phải tạo tài khoản mới được mua hàng. Sau khi mình tư vấn họ đơn giản hóa quy trình thanh toán xuống còn 3 bước và thêm tùy chọn “Thanh toán với tư cách khách”, tỷ lệ bỏ giỏ hàng của họ đã giảm đáng kể, doanh thu cũng tăng lên rõ rệt.
Một ví dụ khác là một trang web bán vé máy bay. Họ đã thêm một thanh tiến trình rõ ràng ở đầu trang thanh toán, cho khách hàng biết họ đang ở bước nào và còn bao nhiêu bước nữa. Điều này đã giúp giảm sự lo lắng và tăng tỷ lệ hoàn thành giao dịch.
Những sai lầm thường gặp cần tránh khi thiết kế trang thanh toán
Khi thiết kế trang thanh toán, bạn cần tránh những sai lầm sau:
- Yêu cầu tạo tài khoản bắt buộc trước khi thanh toán: Đây là một trong những nguyên nhân hàng đầu khiến khách hàng bỏ giỏ hàng.
- Quá nhiều trường thông tin không cần thiết: Chỉ yêu cầu những thông tin thực sự cần thiết cho việc xử lý đơn hàng.
- Thiết kế rối mắt và khó điều hướng: Trang thanh toán cần được thiết kế đơn giản, rõ ràng và dễ sử dụng.
- Thiếu thông tin về chính sách vận chuyển và đổi trả: Khách hàng muốn biết rõ về chi phí vận chuyển và các điều kiện đổi trả trước khi quyết định mua hàng.
- Không hiển thị các biểu tượng tin cậy: Điều này có thể khiến khách hàng cảm thấy lo lắng về tính bảo mật của website.
Tầm quan trọng của việc thử nghiệm A/B để tối ưu trang thanh toán
Việc thử nghiệm A/B là một cách tuyệt vời để bạn biết được những thay đổi nào thực sự mang lại hiệu quả. Bạn có thể thử nghiệm các yếu tố khác nhau trên trang thanh toán như vị trí nút CTA, màu sắc, số lượng trường thông tin… để xem phiên bản nào có tỷ lệ chuyển đổi cao hơn.
Kết luận
Tối ưu hóa trang thanh toán là một quá trình liên tục và đòi hỏi sự kiên nhẫn. Bằng cách tập trung vào trải nghiệm người dùng, đơn giản hóa quy trình mua hàng, đảm bảo an toàn và bảo mật, đồng thời liên tục thử nghiệm và cải thiện, bạn hoàn toàn có thể giảm thiểu tỷ lệ bỏ giỏ hàng và tăng doanh thu cho doanh nghiệp TMĐT của mình. Chúc bạn thành công!



